12/29/2560
การสร้าง QR Code บนเว็บไซต์ด้วย jquery
สำหรับโปรเจคที่มีการใช้งาน QR code นั้น ผู้เขียนได้เคยอธิบายไว้ใน http://projectsoft.biz/lesson_detail.php?link=9002011023408517593 เกี่ยวกับการ Scan QR Code โดยใช้ Application มือถือ Android ในบทความนี้จะแสดงตัวอย่างการ สร้าง QR Code ให้แสดงบนหน้าเว็บโดยใช้ jquery
<html>
<head>
<title>basic example</title>
</head>
<body>
<!-- เรียกใช้งาน jquery -->
<script src="http://projectsoft.biz/qr_code/jquery.min.js"></script>
<!-- เรียกใช้งาน ไลบราลี่สำหรับสร้าง QR Code -->
<script type="text/javascript" src="http://projectsoft.biz/qr_code/jquery.qrcode.js"></script>
<script type="text/javascript" src="http://projectsoft.biz/qr_code/qrcode.js"></script>
<!-- สร้าง Text Box กรอกข้อความสำหรับ QR Code ที่มี id เป็น qr_name -->
พิมพ์ข้อความ
<input id="qr_name" />
<!-- สร้าง ปุ่มกดสำหรับสร้าง QR Code โดยกำหนดให้ เมื่อกดปุ่มแล้วจำทำงานที่ function create_qr() -->
<button onclick="create_qr()" >สร้าง QR Code </button>
<br />
<br />
<!-- div สำหรับแสดง qr_code มี id เป็น qrcodeCanvas -->
<div id="qrcodeCanvas"></div>
<script>
function create_qr()//function จะทำงานเมื่อกดปุ่ม สร้าง QR Code
{
// แสดง QR Code ที่ div id=qrcodeCanvas
$('#qrcodeCanvas').qrcode({
text : $('#qr_name').val()//กำหนดข้อความที่จะสร้าง QR Code มาจาก textbox id เป็น qr_name
});
}
</script>
</body>
</html>
ผลลัพธ์ที่ได้คือ
11/22/2560
ตัวอย่างการสร้างหน้า Application ด้วย onsen UI
Onsen UI เป็นอีกหนึ่ง HTML5 CSS และ Javascript Framework สำหรับพัฒนา Mobile Application และ Mobile Web Application ที่ได้รับความนิยม วันนี้เราจะมาลองเขียนหน้า App โดยใช้ Onsen UI ดู
1. Download Onsen UI จาก https://github.com/OnsenUI/OnsenUI-dist/archive/2.8.1.zip
2. แตก folder ที่ download มาไว้ใน folder ของโปรเจค โดย folder ที่เราจะนำมาใช้ มี folder css และ folder js ดังรูป
3. สร้างไฟล์ index.html โดยเรียกใช้ style sheet และ javascript ของ Onsen UI ดังนี้
ในไฟล์ index.html ให้ใส่ code
<!DOCTYPE html>
<html>
<head>
<!-- เรียกใช้ style sheet และ javascript จาก onsen ui -->
<link rel="stylesheet" href="css/onsenui.css">
<link rel="stylesheet" href="css/onsen-css-components.min.css">
<script src="js/onsenui.min.js"></script>
<!-- เรียกใช้ style sheet และ javascript จาก onsen ui -->
<body>
</body>
</html>
4. สร้างหน้า App โดยใช้ Tag ons-navigator โดยกำหนดให้นำ HTML จาก element template มาแสดง
<ons-navigator swipeable id="myNavigator" page="page1.html"></ons-navigator>
<!-- page="page1.html" คือการนำข้อมูลใน <template id="page1.html"> มาแสดง -->
<!-- หน้าแรกของ แอพ -->
<template id="page1.html">
<ons-page id="page1">
<ons-toolbar><!-- header ของ app -->
<div class="center">Page 1</div>
</ons-toolbar><!-- header ของ app -->
<p>This is the first page.</p>
<!-- ปุ่ม Push page เมื่อกดแล้วจะทำงานที่ function change_page() -->
<ons-button onclick="change_page()" id="push-button">Push page</ons-button>
</ons-page>
</template>
<!-- หน้าแรกของ แอพ -->
<!-- หน้าสองของ แอพ -->
<template id="page2.html">
<ons-page id="page2">
<ons-toolbar><!-- header ของ app -->
<div class="right">
<!-- ปุ่ม ปิดหน้า app เมื่อกดแล้วจะทำงานที่ function pop_page() -->
<ons-toolbar-button onclick="pop_page()">
<ons-icon icon="md-close"></ons-icon>
</ons-toolbar-button>
</div>
<div class="center">Page2</div>
</ons-toolbar><!-- header ของ app -->
<p>This is the second page.</p>
</ons-page>
</template>
<!-- หน้าสองของ แอพ -->
5. ใส่ code javascript สำหรับปุ่มกด เปิด และปิด
<script>
ons.platform.select('ios');//กำหนดให้ style ของ app เป็นแบบ ios
function change_page() {
//function change_page() เมื่อกดจะไปส้งให้ ons-navigator นำ
//<template id="page2.html"> มาแสดง
//{animation:"lift"} คือการแสดงหน้า จากล่างขึ้นบนเวลาเปลี่ยนหน้า
document.querySelector('#myNavigator').pushPage('page2.html', {animation:"lift"});
}
function pop_page()
{//function pop_page สำหรับ หน้าสอง เมื่อกดแล้วจะกลับไปแสดงหน้าเดิม
document.querySelector('#myNavigator').popPage();
}
</script>
ผลลัพธ์ที่ได้คือ
เมื่อกดปุ่ม Push Page แล้วจะแสดงเป็น
เมื่อกดปุ่ม กากบาทด้านบนขวา แอพจะกลับไปแสดงหน้าเดิม
1. Download Onsen UI จาก https://github.com/OnsenUI/OnsenUI-dist/archive/2.8.1.zip
2. แตก folder ที่ download มาไว้ใน folder ของโปรเจค โดย folder ที่เราจะนำมาใช้ มี folder css และ folder js ดังรูป
3. สร้างไฟล์ index.html โดยเรียกใช้ style sheet และ javascript ของ Onsen UI ดังนี้
ในไฟล์ index.html ให้ใส่ code
<!DOCTYPE html>
<html>
<head>
<!-- เรียกใช้ style sheet และ javascript จาก onsen ui -->
<link rel="stylesheet" href="css/onsenui.css">
<link rel="stylesheet" href="css/onsen-css-components.min.css">
<script src="js/onsenui.min.js"></script>
<!-- เรียกใช้ style sheet และ javascript จาก onsen ui -->
<body>
</body>
</html>
4. สร้างหน้า App โดยใช้ Tag ons-navigator โดยกำหนดให้นำ HTML จาก element template มาแสดง
<ons-navigator swipeable id="myNavigator" page="page1.html"></ons-navigator>
<!-- page="page1.html" คือการนำข้อมูลใน <template id="page1.html"> มาแสดง -->
<!-- หน้าแรกของ แอพ -->
<template id="page1.html">
<ons-page id="page1">
<ons-toolbar><!-- header ของ app -->
<div class="center">Page 1</div>
</ons-toolbar><!-- header ของ app -->
<p>This is the first page.</p>
<!-- ปุ่ม Push page เมื่อกดแล้วจะทำงานที่ function change_page() -->
<ons-button onclick="change_page()" id="push-button">Push page</ons-button>
</ons-page>
</template>
<!-- หน้าแรกของ แอพ -->
<!-- หน้าสองของ แอพ -->
<template id="page2.html">
<ons-page id="page2">
<ons-toolbar><!-- header ของ app -->
<div class="right">
<!-- ปุ่ม ปิดหน้า app เมื่อกดแล้วจะทำงานที่ function pop_page() -->
<ons-toolbar-button onclick="pop_page()">
<ons-icon icon="md-close"></ons-icon>
</ons-toolbar-button>
</div>
<div class="center">Page2</div>
</ons-toolbar><!-- header ของ app -->
<p>This is the second page.</p>
</ons-page>
</template>
<!-- หน้าสองของ แอพ -->
5. ใส่ code javascript สำหรับปุ่มกด เปิด และปิด
<script>
ons.platform.select('ios');//กำหนดให้ style ของ app เป็นแบบ ios
function change_page() {
//function change_page() เมื่อกดจะไปส้งให้ ons-navigator นำ
//<template id="page2.html"> มาแสดง
//{animation:"lift"} คือการแสดงหน้า จากล่างขึ้นบนเวลาเปลี่ยนหน้า
document.querySelector('#myNavigator').pushPage('page2.html', {animation:"lift"});
}
function pop_page()
{//function pop_page สำหรับ หน้าสอง เมื่อกดแล้วจะกลับไปแสดงหน้าเดิม
document.querySelector('#myNavigator').popPage();
}
</script>
ผลลัพธ์ที่ได้คือ
เมื่อกดปุ่ม กากบาทด้านบนขวา แอพจะกลับไปแสดงหน้าเดิม
10/06/2560
การนำข้อมูลจาก blogger.com มาแสดงในหน้าเว็บด้วย blogger api
หากเรามี blog อยู่ใน blogger.com แล้วเราต้องการให้ข้อมูลใน blogger มาแสดงใน Website ของเรา
เราสามารถใช้ blogger api เพื่อนำข้อมูลจาก blogger มาแสดงในเว็บได้ดังนี้
1. เข้าไปที่ https://developers.google.com/blogger/docs/3.0/using#auth เพื่อขอ key สำหรับนำข้อมูล blog มาแสดงในเว็บ แล้วคลิกี่ API Key
3. หากเราต้องการ แสดงรายการ post ที่มีใน blogger.com ของเรา เราสามารถใช้ REST API
https://www.googleapis.com/blogger/v3/blogs/blogID/posts?key=API Key ซึ่ง response ที่ส่งกลับมาจะเป็นในรูปแบบ JSON
โดย blogID สามารถดูได้จาก หน้าบทความทั้งหมดของ blog ดังรูป
Code สำหรับแสดง post จาก blogger.com
<?php
//เรียกใช้ blogger api โดยเก็บข้อมูลของ Blog ไว้ในตัวแปล $content
$content=file_get_contents("https://www.googleapis.com/blogger/v3/blogs/blogID/posts?key=API Key");
$json=json_decode($content);//แปลงผลลัพธ์จาก blogger api ให้เป็น JSON Object
$post=$json->items;//เก็บข้อมูลการ Post ของ blog ไว้ในตัวแปร $post
for($i=0;$i<count($post);$i++)//วน loop แสดงข้อมูลแต่ละ post
{
echo "<h4>".$post[$i]->title."</h4>";//แสดงชื่อหัวข้อของ post
echo "<h5>วันที่ ".$post[$i]->published."</h5>";//แสดงวันที่แผยแพร่
echo $post[$i]->content;//แสดงเนื้อหาของโพส
echo "<hr />";
}
?>
ผลลัพธ์ที่ได้คือ
เราสามารถใช้ blogger api เพื่อนำข้อมูลจาก blogger มาแสดงในเว็บได้ดังนี้
1. เข้าไปที่ https://developers.google.com/blogger/docs/3.0/using#auth เพื่อขอ key สำหรับนำข้อมูล blog มาแสดงในเว็บ แล้วคลิกี่ API Key
2. คลิกที่ GET A KEY เราจะได้ Key ตามรูป
3. หากเราต้องการ แสดงรายการ post ที่มีใน blogger.com ของเรา เราสามารถใช้ REST API
https://www.googleapis.com/blogger/v3/blogs/blogID/posts?key=API Key ซึ่ง response ที่ส่งกลับมาจะเป็นในรูปแบบ JSON
โดย blogID สามารถดูได้จาก หน้าบทความทั้งหมดของ blog ดังรูป
Code สำหรับแสดง post จาก blogger.com
<?php
//เรียกใช้ blogger api โดยเก็บข้อมูลของ Blog ไว้ในตัวแปล $content
$content=file_get_contents("https://www.googleapis.com/blogger/v3/blogs/blogID/posts?key=API Key");
$json=json_decode($content);//แปลงผลลัพธ์จาก blogger api ให้เป็น JSON Object
$post=$json->items;//เก็บข้อมูลการ Post ของ blog ไว้ในตัวแปร $post
for($i=0;$i<count($post);$i++)//วน loop แสดงข้อมูลแต่ละ post
{
echo "<h4>".$post[$i]->title."</h4>";//แสดงชื่อหัวข้อของ post
echo "<h5>วันที่ ".$post[$i]->published."</h5>";//แสดงวันที่แผยแพร่
echo $post[$i]->content;//แสดงเนื้อหาของโพส
echo "<hr />";
}
?>
ผลลัพธ์ที่ได้คือ
9/09/2560
สร้าง Android Application Scan QR Code โดย Android Studio
จากที่เคย แนะนำการสร้าง Mobile Application สำหรับ Scan QR Code โดยใช้ Ionic กับ Cordova ไปแล้ว นั้นในครั้งนี้จะเป็นการสอนการสร้าง Android Application สำหรับ Scan QR Code แบบ Native โดยใช้ Android Studio
1. เรียกใช้ Library zxing สำหรับ Scan QR Code ใน build.gradle (module app) ตามรูป
1. เรียกใช้ Library zxing สำหรับ Scan QR Code ใน build.gradle (module app) ตามรูป
2. กำหนด Permission ให้ Application สามารถเรีกใช้งาน กล้องมือถือได้
3. สร้าง Main Activity โดยมี Layout เป็น
<LinearLayout
android:gravity="center"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--TextView สำหรับแสดง text ข้อความสำหรับ ผลลัพธ์ของ QR Code ที่ scan ได้ -->
<TextView
android:textSize="48px"
android:textAlignment="center"
android:id="@+id/txtResult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="QR Code Content" />
<!--ปุ่มสำหรับกดเพื่อ Scan QR Code -->
<Button
android:layout_marginTop="20px"
android:id="@+id/scanBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Scan QR/Barcode" />
</LinearLayout>
4. เขียนคำสั่งใน MainActivity.java
TextView txtResult;//สร้าง object txtResult ที่เป็น TextView
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//กำหนดให้ txtResult มาจาก TextView ที่มี id เป็น txtResult ใน Layout
txtResult = (TextView)findViewById(R.id.txtResult);
//กำหนด ชุดคำสั่ง เมื่อ กดปุ่ม ที่มี id เป็น R.id.scanBtn ใน Layout
Button buttonIntent = (Button)findViewById(R.id.scanBtn);
buttonIntent.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//เมื่อกดปุ่ม Scan แล้วจะเปิดหน้า Scan QR Code ที่อยู่ใน class ScanActivity
Intent intent = new Intent(getApplicationContext(),ScanActivity.class);
startActivityForResult(intent,999);
}
});
}
//method ที่จะรับข้อความที่ Scan ได้จาก QR Code
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (resultCode == RESULT_OK)
{
//รับค่าข้อความที่ Scan ได้จาก QR Code
String contents = intent.getStringExtra("SCAN_RESULT");
txtResult.setText("Result : " + contents);//แสดงข้อความที่ได้ Scan ใส่ใน Layout
}
}
5. สร้าง Activity ใหม่ชื่อ ScanActivity ซึ่ง class ScanActivity จะ implements ZXingScannerView.ResultHandler ซึ่ง มาจาก https://github.com/dm77/barcodescanner
//import library สำหรับ Scan QR Code
import com.google.zxing.Result;
import me.dm7.barcodescanner.zxing.ZXingScannerView;
public class ScanActivity extends AppCompatActivity implements ZXingScannerView.ResultHandler {
private ZXingScannerView zXingScannerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scan);
scan();//เมื่อเปิด Activity มาจะให้ เรียก Method Scan เลย
}
public void scan(){ //method scan สำหรับ เปิดกล้องอ่าน QR Code
zXingScannerView =new ZXingScannerView(getApplicationContext());
setContentView(zXingScannerView);
zXingScannerView.setResultHandler(this);
zXingScannerView.startCamera();
}
@Override
protected void onPause() {
super.onPause();
zXingScannerView.stopCamera();
}
@Override
public void handleResult(Result result) {// method ที่จะทำงานเมื่อ scan QR Code แล้ว
Toast.makeText(getApplicationContext(),result.getText(), Toast.LENGTH_SHORT).show();
zXingScannerView.stopCamera();
Intent returnIntent = new Intent();
//result.getText() คือ string ข้อความที่ได้หลังจาก Scan QRCode
returnIntent.putExtra("SCAN_RESULT",result.getText());
//ส่ง string ข้อความ กลับไปที่ onActivityResult เพื่อแสดงข้อความของ QR Code
setResult(RESULT_OK,returnIntent);
finish();
}
}
ผลลัพธ์ที่ได้คือ
เมื่อรัน App
เมื่อกดปุ่ม Scan QR Code
หลังจาก Scan QR แล้ว App แสดง string ของ QR Code ตรง result
หากต้องการติดต่อเรียนทำโปรเจคเกี่ยวกับ QR Code สามารถดูข้อมูลได้ที่ www.projectsoft.biz
8/12/2560
การวาดเส้นลงในแผนที่ google map
สำหรับ Application ที่ใช้ google map และมีความจำเป็นที่จะต้องวาดเส้นใน google map ไม่ไม่ว่าจะเป็นการบอกสถานที่
หรือการแสดงเส้นทางที่เดินทางผ่านมา ( GPS Tracking ) ลงใน google map นั้น เราสามารถวาดเส้นได้ดังตัวอย่างต่อไปนี้
<!-- แผนที่ -->
<div id="map_canvas" style="width: 100%; height: 400px;"></div>
<!-- กำหนดความกว้างยาวแผนนที่ -->
<script>
var map;//ประกาศตัวแปรสำหรับ object แผนที่
var mapOptions = { //สร้างรูปแบบแผนที่
zoom: 17,//ระดับการ zoom
center: new google.maps.LatLng(13.827214295610263,100.52855014801025),
//ตำแหน่งกึงกลางแผนที่
mapTypeId: google.maps.MapTypeId.ROADMAP //ให้แสดงแบบแผนที่ถนน
}
//วาดแผนที่ที่ <div id="map_canvas" style="width: 100%; height: 300px;"></div>
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
//mapOptions คือ รูปแบบแผนที่ zoom กึ่งกลาง
//สร้างตัวแปร array เก็บ json object ตำแหน่ง ของเส้นที่จะแสดง
var json = [
{lat: 13.827214295610263, lng: 100.52855014801025},
{lat: 13.828115444270011, lng: 100.52851259708405},
{lat: 13.82850611457026, lng: 100.52838385105133},
{lat: 13.828693636081475, lng: 100.52819609642029},
{lat: 13.828818650338372, lng: 100.52801370620728},
{lat: 13.828933246681515, lng: 100.528324842453},
{lat: 13.829110350009977, lng: 100.52865743637085}
];
var line = new google.maps.Polyline({ //สร้าง object เส้นของ google map
path: json,//ข้อมูลเส้นทาง
strokeColor: '#FF0000',//สีของเส้น
strokeWeight: 2 //ความหานของเส้น
});
line.setMap(map);//กำหนดให้ แสดงเส้นในแผนที่
</script>
หรือการแสดงเส้นทางที่เดินทางผ่านมา ( GPS Tracking ) ลงใน google map นั้น เราสามารถวาดเส้นได้ดังตัวอย่างต่อไปนี้
<!-- แผนที่ -->
<div id="map_canvas" style="width: 100%; height: 400px;"></div>
<!-- กำหนดความกว้างยาวแผนนที่ -->
<script>
var map;//ประกาศตัวแปรสำหรับ object แผนที่
var mapOptions = { //สร้างรูปแบบแผนที่
zoom: 17,//ระดับการ zoom
center: new google.maps.LatLng(13.827214295610263,100.52855014801025),
//ตำแหน่งกึงกลางแผนที่
mapTypeId: google.maps.MapTypeId.ROADMAP //ให้แสดงแบบแผนที่ถนน
}
//วาดแผนที่ที่ <div id="map_canvas" style="width: 100%; height: 300px;"></div>
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
//mapOptions คือ รูปแบบแผนที่ zoom กึ่งกลาง
//สร้างตัวแปร array เก็บ json object ตำแหน่ง ของเส้นที่จะแสดง
var json = [
{lat: 13.827214295610263, lng: 100.52855014801025},
{lat: 13.828115444270011, lng: 100.52851259708405},
{lat: 13.82850611457026, lng: 100.52838385105133},
{lat: 13.828693636081475, lng: 100.52819609642029},
{lat: 13.828818650338372, lng: 100.52801370620728},
{lat: 13.828933246681515, lng: 100.528324842453},
{lat: 13.829110350009977, lng: 100.52865743637085}
];
var line = new google.maps.Polyline({ //สร้าง object เส้นของ google map
path: json,//ข้อมูลเส้นทาง
strokeColor: '#FF0000',//สีของเส้น
strokeWeight: 2 //ความหานของเส้น
});
line.setMap(map);//กำหนดให้ แสดงเส้นในแผนที่
</script>
ผลลัพธ์ที่ได้ google map จะแสดงเส้นดังรูป
7/11/2560
การ scroll ( เลื่อนหน้าเว็บ ) โดยใช้ Jquery
สำหรับ Web Application ที่มีความยาวของเนื้อหาที่ผู้ใช้ต้อง เลื่อน scroll ลงมาเพื่อดูเนื้อหาด้านล่าง หรือการกลับขึ้นไปดูเนื้อหาด้านบนซึ่งทำให้ไม่สะดวกต่อผู้ใช้
jquery สามารถแก้ปัญหาได้คือการเลื่อน scroll อัตโนมัติ โดยใช้คำสั่ง
$('html,body').animate({ scrollTop: 400 }, 600 );
{ scrollTop: 400 } คือ ให้แสดงเนื้อที่ตำแหน่ง 400 จากด้านบน
ส่วน paramether ตัวที่ 2 600 คือ ความเร็วในเลื่อน 600 มิลิวินาที
4/20/2560
การแสดง google map ใน mobile application ( ionic2)
google map นับว่า เป็นส่วนสำคัญสำหรับ Mobile Application ที่ต้องการระบุตำแหน่งสถานที่ต่างๆ ในบทความนี้จะแสดงให้เห็นวิธีการแสดงแผนที่ google map ใน ionic2 ซึ่งคือ platform การพัฒนา mobile application แบบ cross platform
สำหรับผู้ที่ยังไม่รู้จัก ionic สามาถอ่าน
การติดตั้ง ionic2
และ
การ link หน้าใน ionic2
1. ในไฟล์ src/pages/index.html ให้ใส่ google map api library ใน tag header
<script src="https://maps.googleapis.com/maps/api/js?key=&sensor=false&language=th"type="text/javascript"></script>
2. ในไฟล์ interface .html ใส่ tag div ภายใต้ <ion-content > สำหรับแสดงแผนที่
<div id="map_div" style="width: 100%;height:100%"></div>
3. หลัง คำสั่ง import ใส่
declare var google;//เพื่อให้ type script รู้จัก google map
4. สร้างคำสั่ง วาด แผนที่ ใน ไฟล์ type script ภายใต้ class
public map: any;//ตัวแปรอ้างอิงค์แผนที่
public marker:any;//ตัวแปรสำหรับหมุดใน google map
ionViewDidLoad(){ //คำสั่งสร้างแผนที่จะต้องอยู่ภายใต้ ionViewDidLoad
let latLng = new google.maps.LatLng(13.829,100.528);//กำหนดจุดกึ่งกลางแผนที่
let mapOptions = {
center: latLng,//จุดกึ่งกลาง
zoom: 6,//การซูมที่ระดับ 6
mapTypeId: google.maps.MapTypeId.ROADMAP//ให้แสดงถนน
}
//กำหนดให้แสดงแผนที่ใน map_div ( div tag ที่เราสร้างไว้)
this.map = new google.maps.Map( document.getElementById("map_div"),mapOptions);
//ให้สรา้ง marker บนแผนที่
this.marker = new google.maps.Marker({
position: new google.maps.LatLng(13.829,100.528) ,
});
this.marker.setMap(this.map);
//ให้กึ่งกลางแผนที่อยู่ที่ 13.829,100.528
this.map.setCenter(new google.maps.LatLng(13.829,100.528));
this.map.setZoom(6);//ให้แผนที่มีการการซูมที่ระดับ 6
}
สำหรับผู้ที่ยังไม่รู้จัก ionic สามาถอ่าน
การติดตั้ง ionic2
และ
การ link หน้าใน ionic2
ขั้นตอนการแสดง google map สำหรับ Mobile Application (ionic)
1. ในไฟล์ src/pages/index.html ให้ใส่ google map api library ใน tag header
<script src="https://maps.googleapis.com/maps/api/js?key=&sensor=false&language=th"type="text/javascript"></script>
2. ในไฟล์ interface .html ใส่ tag div ภายใต้ <ion-content > สำหรับแสดงแผนที่
<div id="map_div" style="width: 100%;height:100%"></div>
3. หลัง คำสั่ง import ใส่
declare var google;//เพื่อให้ type script รู้จัก google map
4. สร้างคำสั่ง วาด แผนที่ ใน ไฟล์ type script ภายใต้ class
public map: any;//ตัวแปรอ้างอิงค์แผนที่
public marker:any;//ตัวแปรสำหรับหมุดใน google map
ionViewDidLoad(){ //คำสั่งสร้างแผนที่จะต้องอยู่ภายใต้ ionViewDidLoad
let latLng = new google.maps.LatLng(13.829,100.528);//กำหนดจุดกึ่งกลางแผนที่
let mapOptions = {
center: latLng,//จุดกึ่งกลาง
zoom: 6,//การซูมที่ระดับ 6
mapTypeId: google.maps.MapTypeId.ROADMAP//ให้แสดงถนน
}
//กำหนดให้แสดงแผนที่ใน map_div ( div tag ที่เราสร้างไว้)
this.map = new google.maps.Map( document.getElementById("map_div"),mapOptions);
//ให้สรา้ง marker บนแผนที่
this.marker = new google.maps.Marker({
position: new google.maps.LatLng(13.829,100.528) ,
});
this.marker.setMap(this.map);
//ให้กึ่งกลางแผนที่อยู่ที่ 13.829,100.528
this.map.setCenter(new google.maps.LatLng(13.829,100.528));
this.map.setZoom(6);//ให้แผนที่มีการการซูมที่ระดับ 6
}
3/29/2560
วิธีสร้างการแจ้งเตือนใน Android โดย Notification และการทำงานซ้ำโดย AlarmManager
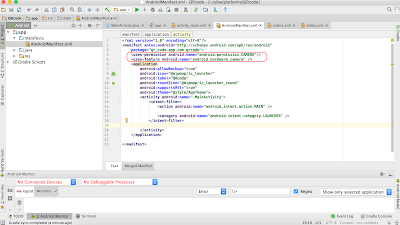
1. ในไฟล์ AndroidMainFest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!-- Class Main -->
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- หน้าที่จะแสดงเมื่อกดแจ้งเตือน -->
<activity android:name=".get_activity">
</activity>
<!-- ให้ สามารถใช้ Class AlarmReceiver สำหรับการแจ้งเตือนได้ -->
<receiver
android:name=".AlarmReceiver"
android:exported="true" >
<intent-filter>
<action android:name="android.intent.action.NOTIFY" />
</intent-filter>
</receiver>
</application>
2. ในไฟล์ MainActivity.java
สร้าง PendingIntent เพื่อกำหนดว่าให้ AlarmReceiver เป็น Class ที่จะทำงานทุกๆ 1 นาที
PendingIntent pendingIntent =
PendingIntent.getBroadcast(this, 0, new Intent(this, AlarmReceiver.class), 0);
กำหนดให้ Class AlarmReceiver ทำงานทุก 1 นาที
AlarmManager alarmManager =
(AlarmManager) this.getSystemService(Context.ALARM_SERVICE);
alarmManager.setRepeating(AlarmManager.ELAPSED_REALTIME_WAKEUP, SystemClock.elapsedRealtime(), 60*1000, pendingIntent);//ทำงานทุกๆ 6000 มิลิวินาที=1 นาที
3. สร้าง Class AlarmReceiver คือ Class ที่จะทำงานทุกๆ 1 นาที
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
//extends BroadcastReceiver ให้ สมารถทำงานเมื่อปิด App ได้
public class AlarmReceiver extends BroadcastReceiver {
@Override //method onReceive คือ method หลักที่จะทำงาน
public void onReceive(Context context, Intent intent) {
//กำหนดให้ get_activity คือหน้าที่จะเปิดเมื่อกดที่การแจ้งเตือน
PendingIntent pendingIntent = PendingIntent.getActivity(context, 0, new Intent(context, get_activity.class), 0);
//สร้างการแจ้งเตือน
Notification notification =
new NotificationCompat.Builder(context)
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("แจ้งเตือน")//หัวข้อที่จะแจ้งเตือน
.setContentText("www.projectsoft.biz")//ข้อความที่จะแจ้งเตือน
.setAutoCancel(true)
.setContentIntent(pendingIntent)
.build();
//แสดงการแจ้งเตือนด้านบน
NotificationManager notificationManager =
(NotificationManager) context.getSystemService(context.NOTIFICATION_SERVICE);
notificationManager.notify(999, notification);
}
}
เมื่อ รันโปรแกรมจะพบว่าจะมีการแจ้งเตือนทำงานทุกๆ 1 นาที
2/02/2560
สร้าง Mobile Application อ่าน QR Code โดยใช้ ionic2
ตัวอย่างการสร้าง Mobile Application สำหรับอ่าน QR Code โดยใช้ Ionic2
1. Create ionic2 โปรเจคโดยใช้ คำสั่ง
" ionic start BarcodeProject blank --v2 "
2. เขาไปใน Folder Project แล้วพิมพ์ คำสั่ง เพิ่ม Plugin barcodescanner
" cd BarcodeProject "
" ionic plugin add phonegap-plugin-barcodescanner "
3. หากเราต้องการ เรียกใช้ function การอ่าน QR Code ต้อง ดำเนินการตามนี้
3.1 ต้อง import Platform โดยใช้คำสั่ง import { Platform } from 'ionic-angular';
3.2 ประกาศ object cordova โดยใช้คำสั่ง declare var cordova:any;
3.3 ถ้าเราต้องการให้ App อ่าน QR Code ให้ใช้คำสั่ง ดังนี้
1. Create ionic2 โปรเจคโดยใช้ คำสั่ง
" ionic start BarcodeProject blank --v2 "
2. เขาไปใน Folder Project แล้วพิมพ์ คำสั่ง เพิ่ม Plugin barcodescanner
" cd BarcodeProject "
" ionic plugin add phonegap-plugin-barcodescanner "
3. หากเราต้องการ เรียกใช้ function การอ่าน QR Code ต้อง ดำเนินการตามนี้
3.1 ต้อง import Platform โดยใช้คำสั่ง import { Platform } from 'ionic-angular';
3.2 ประกาศ object cordova โดยใช้คำสั่ง declare var cordova:any;
3.3 ถ้าเราต้องการให้ App อ่าน QR Code ให้ใช้คำสั่ง ดังนี้
this.platform.ready().then(() => {
cordova.plugins.barcodeScanner.scan((result) => {
result.text คือ ข้อความที่ได้จาก การอ่าน qr code
}, (error) => {
กรณี เกิด Error
});
});
1/15/2560
การเรียกใช้ Javascript ภายนอกจาก TypeScript
เมื่อ ionic2 ที่เปลี่ยนจาก javascript เป็น typescript ปัญหาที่ตามมาคือ หากเรามี javascript library อยู่แล้วและอยากเรียกใช้ javascript ภายนอกจาก typescript เราสามารถเรียกผ่าน typescript ได้ดังนี้
1. ในไฟล์ html ที่กำหนดโดย templateUrl ให้สร้าง function javascript ภายใต้ tag head
<script>
function run_javascript()
{
alert("Extaernal javascript");
}
</script>
2. ในไฟล์ typescritpt (.ts) ซึ่งเป็นส่วนควบคุมการทำงาน ให้ใช้คำสั่ง declear หลัง import เพื่อให้ typescript รู้จัก function javascript ที่อยู่ภายนอก
declare function run_javascript():void;
เพียงเท่านี้ เราก็สามารถใช้ typescript เรียก javascript ได้แล้ว
1. ในไฟล์ html ที่กำหนดโดย templateUrl ให้สร้าง function javascript ภายใต้ tag head
<script>
function run_javascript()
{
alert("Extaernal javascript");
}
</script>
2. ในไฟล์ typescritpt (.ts) ซึ่งเป็นส่วนควบคุมการทำงาน ให้ใช้คำสั่ง declear หลัง import เพื่อให้ typescript รู้จัก function javascript ที่อยู่ภายนอก
declare function run_javascript():void;
เพียงเท่านี้ เราก็สามารถใช้ typescript เรียก javascript ได้แล้ว
1/03/2560
การเชื่อมต่อ Mobile Application กับ MySQL (โดยใช้ Ionic 2)
การเชื่อมต่อ Mobile Application กับ ฐานข้อมูล MySql นั้นถือว่าเป็นเรื่องที่สำคัญมากในการพัฒนา Mobile Application เพราะการจะทำ Application ให้เป็นแบบ online ได้นั้นเราจำเป็นต้องมีการเก็บข้อมูลไว้ในโปรแกรมจัดการฐานข้อมูลที่อยู่บน Server การที่ที่จะ ในที่นี้จะเป็นตัวอย่างการพัฒนา Mobile Application ที่ดึงข้อมูลมาจาก MySql โดย ใช้ Ionic Framework version 2
- Ionic Frame คือ Framework สำหรับพัฒนา Mobile Application ที่ทำงานได้ทั้งบนระบบปฎิบัติการ Android และ IOS หรือที่เรียกว่า cross platform development
- สำหรับการ Install ionic framework สามารถ ดูได้ที่นี่
- สำหรับการ สร้างหน้า และการเชื่อต่อหน้าใน ionic2 สามารถ ดูได้ที่ที่นี่
โดยในบทความนี้ จะเป็นการเขียนต่อจากบทความที่แล้ว คือ การเชื่อมต่อหน้าใน ionic2
1. เตรียมโปรแกรมดึงข้อมูลจาก MySQL ทางฝั่ง Server ชื่อ ไฟล์ index.php
<?php
//ให้โปรแกรมเรียกจากฝั่ง Client ได้
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
header('Content-Type: text/html; charset=utf-8');//ให้ใช้ ภาษาไทยได้
//ตรวจสอบ username password
$dbUname="root";
$dbPword="";
$dbHost="localhost";
$dbName="rsi";
$link=mysqli_connect($dbHost,$dbUname,$dbPword,$dbName);
//ให้ใช้ ภาษาไทยได้
mysqli_query($link,'SET CHARACTER SET utf8');
mysqli_query($link,'SET collation_connection = "utf8_unicode_ci"');
//ส่งคำสั่งให้ mysql ทำงาน
$result=mysqli_query($link,"SELECT stock_name FROM stock");
//ตัวแปร $result เก็บผลลัพธ์ของคำสั่ง sql
//ส่งข้อมูลไปให้ฝั่ง Mobile ในรูปแบบ JSON
while($row = $result->fetch_array(MYSQL_ASSOC)) {
$myArray[] = $row;
}
echo json_encode($myArray);
//ปิดการเชื่อมต่อ mysql
mysqli_close($link);
?>
2. แก้ Code interface ในไฟล์ p1.html ที่อยู่ใน folder pages เฉพาะในส่วนของ
<ion-content></ion-content>
ดังนี้
<ion-content >
<ion-list>
<ion-item>
<ion-label>Stock name</ion-label>
<!-- สร้าง Select Controller ชื่อ stock_name -->
<ion-select [(ngModel)]="stock_name" okText="ตกลง" cancelText="ยกเลิก" multiple="true">
<!-- กำหนดให้ตัวเลือกของ Select Controller มาจากแถวข้อมูลใน object ชื่อ data_table -->
<ion-option *ngFor="let row of data_table" value="{{row.stock_name}}" > {{row.stock_name}}
</ion-option>
</ion-select>
</ion-item>
<div padding>
<!-- สร้างปุ่มเพื่อดูข้อมูลที่เลือกใน select controller และกำหนดให้เมื่อกดปุ่มแล้วทำงานที่
function get_selected_value -->
<button (click)="get_selected_value()" ion-button block icon-right color="secondary">
View Selected Items
</button>
</div>
</ion-list>
</ion-content>
3. แก้ code typescript ในส่วนที่ควบคุม ในไฟล์ p1.ts ที่อยู่ใน folder pages
import { Component } from '@angular/core';
//ให้สามารถใช้ service http ของ angular ได้
import { Http } from '@angular/http';
//import LoadingController , AlertController เพื่อให้ใช้ หน้าแสดงข้อความรอ และขึ้นกล่องข้อความ
//แจ้งเตือนได้
import { NavController , LoadingController , AlertController} from 'ionic-angular';
@Component({
templateUrl: 'p1.html'
})
export class p1 {
//ประกาศ JSON object สำหรับแสดงข้อมูลใน select controller
public data_table: Array<{stock_name: string}>;
//
public stock_name:string;
constructor(public navCtrl: NavController,public loadingCtrl: LoadingController,public http: Http,public alertCtrl: AlertController) {
//กำหนดให้เมื่อเปิดหน้า app มาทำงาน function load_data() เป็น function แรกที่ทำงาน
this.load_data();
}
load_data() {
// ให้แสดง popup กำลังโหลด
let loading_popup = this.loadingCtrl.create({
content: 'กำลังโหลด...'
});
loading_popup.present();
// url ฝั่ง server ที่ดึงข้อมูลจาก mysql
var link = "http://localhost/ionic_http/index.php";
var send_data = {};
//เชื่อต่อกับ mysql server โดยส่งข้อมูลแบบ post
this.http.post(link, send_data)
.subscribe(response => {
loading_popup.dismiss();//เมื่อโหลดเสร็จแล้วให้ปิด popup
// นำข้อมูลจาก mysql มาแสดงในตัวเลือกของ select controller
this.data_table=JSON.parse(response["_body"]);
}, error => {
});
}
//function ดูว่าผู้ใช้เลือกตัวเลือกใน select controller ตัวไหนบ้าง
get_selected_value()
{
//สร้างกล่องข้อความแจ้งเตือน
let alert = this.alertCtrl.create({
title: 'รายการที่เลือก',
subTitle: this.stock_name,//แสดงข้อมูลที่เลือกใน select controller
buttons: ['ตกลง']//ให้ปุ่มแสดง text คำว่า ตกลง
});
alert.present();//แสดงกล่องข้อความแจ้งเตือน
}
}
ผลลัพธ์ที่ได้คือ
- Ionic Frame คือ Framework สำหรับพัฒนา Mobile Application ที่ทำงานได้ทั้งบนระบบปฎิบัติการ Android และ IOS หรือที่เรียกว่า cross platform development
- สำหรับการ Install ionic framework สามารถ ดูได้ที่นี่
- สำหรับการ สร้างหน้า และการเชื่อต่อหน้าใน ionic2 สามารถ ดูได้ที่ที่นี่
โดยในบทความนี้ จะเป็นการเขียนต่อจากบทความที่แล้ว คือ การเชื่อมต่อหน้าใน ionic2
1. เตรียมโปรแกรมดึงข้อมูลจาก MySQL ทางฝั่ง Server ชื่อ ไฟล์ index.php
<?php
//ให้โปรแกรมเรียกจากฝั่ง Client ได้
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
header('Content-Type: text/html; charset=utf-8');//ให้ใช้ ภาษาไทยได้
//ตรวจสอบ username password
$dbUname="root";
$dbPword="";
$dbHost="localhost";
$dbName="rsi";
$link=mysqli_connect($dbHost,$dbUname,$dbPword,$dbName);
//ให้ใช้ ภาษาไทยได้
mysqli_query($link,'SET CHARACTER SET utf8');
mysqli_query($link,'SET collation_connection = "utf8_unicode_ci"');
//ส่งคำสั่งให้ mysql ทำงาน
$result=mysqli_query($link,"SELECT stock_name FROM stock");
//ตัวแปร $result เก็บผลลัพธ์ของคำสั่ง sql
//ส่งข้อมูลไปให้ฝั่ง Mobile ในรูปแบบ JSON
while($row = $result->fetch_array(MYSQL_ASSOC)) {
$myArray[] = $row;
}
echo json_encode($myArray);
//ปิดการเชื่อมต่อ mysql
mysqli_close($link);
?>
2. แก้ Code interface ในไฟล์ p1.html ที่อยู่ใน folder pages เฉพาะในส่วนของ
<ion-content></ion-content>
ดังนี้
<ion-content >
<ion-list>
<ion-item>
<ion-label>Stock name</ion-label>
<!-- สร้าง Select Controller ชื่อ stock_name -->
<ion-select [(ngModel)]="stock_name" okText="ตกลง" cancelText="ยกเลิก" multiple="true">
<!-- กำหนดให้ตัวเลือกของ Select Controller มาจากแถวข้อมูลใน object ชื่อ data_table -->
<ion-option *ngFor="let row of data_table" value="{{row.stock_name}}" > {{row.stock_name}}
</ion-option>
</ion-select>
</ion-item>
<div padding>
<!-- สร้างปุ่มเพื่อดูข้อมูลที่เลือกใน select controller และกำหนดให้เมื่อกดปุ่มแล้วทำงานที่
function get_selected_value -->
<button (click)="get_selected_value()" ion-button block icon-right color="secondary">
View Selected Items
</button>
</div>
</ion-list>
</ion-content>
3. แก้ code typescript ในส่วนที่ควบคุม ในไฟล์ p1.ts ที่อยู่ใน folder pages
import { Component } from '@angular/core';
//ให้สามารถใช้ service http ของ angular ได้
import { Http } from '@angular/http';
//import LoadingController , AlertController เพื่อให้ใช้ หน้าแสดงข้อความรอ และขึ้นกล่องข้อความ
//แจ้งเตือนได้
import { NavController , LoadingController , AlertController} from 'ionic-angular';
@Component({
templateUrl: 'p1.html'
})
export class p1 {
//ประกาศ JSON object สำหรับแสดงข้อมูลใน select controller
public data_table: Array<{stock_name: string}>;
//
public stock_name:string;
constructor(public navCtrl: NavController,public loadingCtrl: LoadingController,public http: Http,public alertCtrl: AlertController) {
//กำหนดให้เมื่อเปิดหน้า app มาทำงาน function load_data() เป็น function แรกที่ทำงาน
this.load_data();
}
load_data() {
// ให้แสดง popup กำลังโหลด
let loading_popup = this.loadingCtrl.create({
content: 'กำลังโหลด...'
});
loading_popup.present();
// url ฝั่ง server ที่ดึงข้อมูลจาก mysql
var link = "http://localhost/ionic_http/index.php";
var send_data = {};
//เชื่อต่อกับ mysql server โดยส่งข้อมูลแบบ post
this.http.post(link, send_data)
.subscribe(response => {
loading_popup.dismiss();//เมื่อโหลดเสร็จแล้วให้ปิด popup
// นำข้อมูลจาก mysql มาแสดงในตัวเลือกของ select controller
this.data_table=JSON.parse(response["_body"]);
}, error => {
});
}
//function ดูว่าผู้ใช้เลือกตัวเลือกใน select controller ตัวไหนบ้าง
get_selected_value()
{
//สร้างกล่องข้อความแจ้งเตือน
let alert = this.alertCtrl.create({
title: 'รายการที่เลือก',
subTitle: this.stock_name,//แสดงข้อมูลที่เลือกใน select controller
buttons: ['ตกลง']//ให้ปุ่มแสดง text คำว่า ตกลง
});
alert.present();//แสดงกล่องข้อความแจ้งเตือน
}
}
ผลลัพธ์ที่ได้คือ
เมื่อเลือก และกดปุ่ม view select items
แสดงกล่องข้อความ item ที่เลือก
1/02/2560
การ Link หน้า ใน Ionic2
จากบทความที่แล้ว การติดตั้ง ionic2 ต่อมาเราจะลองสร้าง link ต่างๆของ Application หน้าใน ionic2 ดู
1. สร้าง ionic โปรเจคชื่อ myIonic โดยใช้คำสั่ง ionic start --v2 myIonic blank ( สำหรับขั้นตอนการ install ionic สามารถคลิดดูได้ที่นี่ )
2. เปลี่ยน Theme ของ App เป็น ios โดย เปิด Folder app เปิดไฟล์ app.module.ts ( เป็นไฟล์ที่ App ของเรามี class อะไรบ้าง และเป็นการตั้งค่าต่างๆ ของ App )
จาก
imports: [
IonicModule.forRoot(MyApp)
],
เปลี่ยนเป็น
imports: [
IonicModule.forRoot(MyApp,{
mode:"ios",
backButtonText: '',
})
],
เพื่อให้ App เป็น รูปแบบ ios
3. แก้ไข Code ใน folder pages/home/home.html ซึ่งคือ interface ของหน้าแรก ( folder pages คือ folder ที่เอาไว้เก็บหน้าต่างๆใน App ) เป็น
<!-- header ของหน้า App -- >
<ion-header>
<ion-navbar>
<ion-title>
Ionic
</ion-title>
</ion-navbar>
</ion-header>
<!-- header ของหน้า App -- >
<ion-content padding>
<!--
(click)="change_page()" คือ กำหนดให้เมื่อกดเปลี่ยนหน้าแล้วไปทำงานที่ function change_page() -->
<button ion-button block icon-right (click)="change_page()" color="secondary">
เปลี่ยนหน้า
<ion-icon name="arrow-forward"></ion-icon>
</button>
</ion-content>
4. แก้ code หน้า home.ts ( เป็นไฟล์ source code typescript สำหรับ ควบคุมการทำงานของหน้า home ) ใน folder pages/home
import { Component,ViewChild } from '@angular/core';
import { Nav } from 'ionic-angular';
import { NavController } from 'ionic-angular';
import { p1 } from '../p1/p1';// import หน้า App ที่จะ link ไปปลายทาง
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
//function สำหรับ เปลี่ยนหน้า
change_page() {
this.navCtrl.push(p1); //เปลี่ยนไปหน้า p1
}
}
5. สร้างหน้า Application p1 โดยสร้าง folder ชื่อ p1 ในโฟลเดอร์ pages และ สร้างไฟล์ p1.html ( สำหรับ interface ) และ p1.ts ( สำหรับ typescript ควบคุมการทำงาน )
6. แก้ code ไฟล์ interface p1.html
<!-- ตั้งชื่อหัวของหน้า application ให้ชื่อว่า หน้า 1 -->
<ion-header>
<ion-navbar>
<ion-title>
หน้า1
</ion-title>
</ion-navbar>
</ion-header>
<ion-content >
</ion-content>
7. แก้ code หน้า p1.ts ซึ่งคือ typescript ควบคุม หน้า app เป็น
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
templateUrl: 'p1.html'//กำหนดให้ p1.html คือ interface ของหน้า
})
export class p1 { //ตั้งชื่อ class ว่า p1
constructor(public navCtrl: NavController) {
}
}
8. เปลี่ยน code ในไฟล์ app/app.module.ts ซึ่งคือไฟล์สำหรับกำหนดว่า application เรามีหน้าอะไรบ้าง และ การตั้งค่าต่างเป็น
ทดลองรัน ผลลัพธ์ที่ได้คือ
เมื่อกด เปลี่ยนหน้า
สมัครสมาชิก:
ความคิดเห็น (Atom)