ในบางระบบเช่นระบบพิมพ์ใบเสร็จผ่านเว็บไซต์จำเป็นต้องมีการใส่ตัวเลขที่เป็นข้อความภาษาไทยด้วย ในบทความนี้จะนำเสนอการเขียน function ในการแปลงตัวเลขเป็นคำพูด หรือข้อความภาษาไทยโดยใช้ ภาษา PHP ดังนี้
<?php
function to_text($num)
{
$num_len=strlen($num);
$out_put="";
$i;
$arr=[];
$temp=1;
for($i=0;$i<$num_len;$i++)
{
$arr[count($arr)]=$temp;
$temp++;
if($temp==7)
{
$temp=1;
}
}
for($i=0;$i<count($arr);$i++)
{
$out_put.=get_num_value(substr($num,$i,1)).get_main_value($arr[(count($arr)-1)-$i],substr($num,$i,1));
$main_pos=(count($arr)-1)-$i;
if ( ( ($main_pos %6)==0)&&($main_pos!=0) )
{
$out_put.="ล้าน";
}
}
$out_put=str_replace("สองสิบ","ยี่สิบ",$out_put);
$out_put=str_replace("สิบหนึ่ง","สิบเอ็ด",$out_put);
$out_put=str_replace("หนึ่งสิบ","สิบ",$out_put);
$out_put=str_replace("สองสิบ","ยี่สิบ",$out_put);
return $out_put;
}
function get_num_value($i)
{
if ($i==1)
{
return "หนึ่ง";
}
if ($i==2)
{
return "สอง";
}
if ($i==3)
{
return "สาม";
}
if ($i==4)
{
return "สี่";
}
if ($i==5)
{
return "ห้า";
}
if ($i==6)
{
return "หก";
}
if ($i==7)
{
return "เจ๊ด";
}
if ($i==8)
{
return "แปด";
}
if ($i==9)
{
return "เก้า";
}
if ($i=="0")
{
return "";
}
}
function get_main_value($i,$val)
{
if ($val=="0")
{
return "";
}
if ($i==1)
{
return "";
}
if ($i==2)
{
return "สิบ";
}
if ($i==3)
{
return "ร้อย";
}
if ($i==4)
{
return "พัน";
}
if ($i==5)
{
return "หมื่น";
}
if ($i==6)
{
return "แสน";
}
}
//เรียกใช้ function แปลงตัวเลขเป็นข้อความภาษาไทย
echo number_format(98745621)."=>".to_text("98745621");
?>
ผลลัพธ์ที่ได้คือ
การพัฒนา Web Application / Mobile Application
1/31/2561
12/29/2560
การสร้าง QR Code บนเว็บไซต์ด้วย jquery
สำหรับโปรเจคที่มีการใช้งาน QR code นั้น ผู้เขียนได้เคยอธิบายไว้ใน http://projectsoft.biz/lesson_detail.php?link=9002011023408517593 เกี่ยวกับการ Scan QR Code โดยใช้ Application มือถือ Android ในบทความนี้จะแสดงตัวอย่างการ สร้าง QR Code ให้แสดงบนหน้าเว็บโดยใช้ jquery
<html>
<head>
<title>basic example</title>
</head>
<body>
<!-- เรียกใช้งาน jquery -->
<script src="http://projectsoft.biz/qr_code/jquery.min.js"></script>
<!-- เรียกใช้งาน ไลบราลี่สำหรับสร้าง QR Code -->
<script type="text/javascript" src="http://projectsoft.biz/qr_code/jquery.qrcode.js"></script>
<script type="text/javascript" src="http://projectsoft.biz/qr_code/qrcode.js"></script>
<!-- สร้าง Text Box กรอกข้อความสำหรับ QR Code ที่มี id เป็น qr_name -->
พิมพ์ข้อความ
<input id="qr_name" />
<!-- สร้าง ปุ่มกดสำหรับสร้าง QR Code โดยกำหนดให้ เมื่อกดปุ่มแล้วจำทำงานที่ function create_qr() -->
<button onclick="create_qr()" >สร้าง QR Code </button>
<br />
<br />
<!-- div สำหรับแสดง qr_code มี id เป็น qrcodeCanvas -->
<div id="qrcodeCanvas"></div>
<script>
function create_qr()//function จะทำงานเมื่อกดปุ่ม สร้าง QR Code
{
// แสดง QR Code ที่ div id=qrcodeCanvas
$('#qrcodeCanvas').qrcode({
text : $('#qr_name').val()//กำหนดข้อความที่จะสร้าง QR Code มาจาก textbox id เป็น qr_name
});
}
</script>
</body>
</html>
ผลลัพธ์ที่ได้คือ
11/22/2560
ตัวอย่างการสร้างหน้า Application ด้วย onsen UI
Onsen UI เป็นอีกหนึ่ง HTML5 CSS และ Javascript Framework สำหรับพัฒนา Mobile Application และ Mobile Web Application ที่ได้รับความนิยม วันนี้เราจะมาลองเขียนหน้า App โดยใช้ Onsen UI ดู
1. Download Onsen UI จาก https://github.com/OnsenUI/OnsenUI-dist/archive/2.8.1.zip
2. แตก folder ที่ download มาไว้ใน folder ของโปรเจค โดย folder ที่เราจะนำมาใช้ มี folder css และ folder js ดังรูป
3. สร้างไฟล์ index.html โดยเรียกใช้ style sheet และ javascript ของ Onsen UI ดังนี้
ในไฟล์ index.html ให้ใส่ code
<!DOCTYPE html>
<html>
<head>
<!-- เรียกใช้ style sheet และ javascript จาก onsen ui -->
<link rel="stylesheet" href="css/onsenui.css">
<link rel="stylesheet" href="css/onsen-css-components.min.css">
<script src="js/onsenui.min.js"></script>
<!-- เรียกใช้ style sheet และ javascript จาก onsen ui -->
<body>
</body>
</html>
4. สร้างหน้า App โดยใช้ Tag ons-navigator โดยกำหนดให้นำ HTML จาก element template มาแสดง
<ons-navigator swipeable id="myNavigator" page="page1.html"></ons-navigator>
<!-- page="page1.html" คือการนำข้อมูลใน <template id="page1.html"> มาแสดง -->
<!-- หน้าแรกของ แอพ -->
<template id="page1.html">
<ons-page id="page1">
<ons-toolbar><!-- header ของ app -->
<div class="center">Page 1</div>
</ons-toolbar><!-- header ของ app -->
<p>This is the first page.</p>
<!-- ปุ่ม Push page เมื่อกดแล้วจะทำงานที่ function change_page() -->
<ons-button onclick="change_page()" id="push-button">Push page</ons-button>
</ons-page>
</template>
<!-- หน้าแรกของ แอพ -->
<!-- หน้าสองของ แอพ -->
<template id="page2.html">
<ons-page id="page2">
<ons-toolbar><!-- header ของ app -->
<div class="right">
<!-- ปุ่ม ปิดหน้า app เมื่อกดแล้วจะทำงานที่ function pop_page() -->
<ons-toolbar-button onclick="pop_page()">
<ons-icon icon="md-close"></ons-icon>
</ons-toolbar-button>
</div>
<div class="center">Page2</div>
</ons-toolbar><!-- header ของ app -->
<p>This is the second page.</p>
</ons-page>
</template>
<!-- หน้าสองของ แอพ -->
5. ใส่ code javascript สำหรับปุ่มกด เปิด และปิด
<script>
ons.platform.select('ios');//กำหนดให้ style ของ app เป็นแบบ ios
function change_page() {
//function change_page() เมื่อกดจะไปส้งให้ ons-navigator นำ
//<template id="page2.html"> มาแสดง
//{animation:"lift"} คือการแสดงหน้า จากล่างขึ้นบนเวลาเปลี่ยนหน้า
document.querySelector('#myNavigator').pushPage('page2.html', {animation:"lift"});
}
function pop_page()
{//function pop_page สำหรับ หน้าสอง เมื่อกดแล้วจะกลับไปแสดงหน้าเดิม
document.querySelector('#myNavigator').popPage();
}
</script>
ผลลัพธ์ที่ได้คือ
เมื่อกดปุ่ม Push Page แล้วจะแสดงเป็น
เมื่อกดปุ่ม กากบาทด้านบนขวา แอพจะกลับไปแสดงหน้าเดิม
1. Download Onsen UI จาก https://github.com/OnsenUI/OnsenUI-dist/archive/2.8.1.zip
2. แตก folder ที่ download มาไว้ใน folder ของโปรเจค โดย folder ที่เราจะนำมาใช้ มี folder css และ folder js ดังรูป
3. สร้างไฟล์ index.html โดยเรียกใช้ style sheet และ javascript ของ Onsen UI ดังนี้
ในไฟล์ index.html ให้ใส่ code
<!DOCTYPE html>
<html>
<head>
<!-- เรียกใช้ style sheet และ javascript จาก onsen ui -->
<link rel="stylesheet" href="css/onsenui.css">
<link rel="stylesheet" href="css/onsen-css-components.min.css">
<script src="js/onsenui.min.js"></script>
<!-- เรียกใช้ style sheet และ javascript จาก onsen ui -->
<body>
</body>
</html>
4. สร้างหน้า App โดยใช้ Tag ons-navigator โดยกำหนดให้นำ HTML จาก element template มาแสดง
<ons-navigator swipeable id="myNavigator" page="page1.html"></ons-navigator>
<!-- page="page1.html" คือการนำข้อมูลใน <template id="page1.html"> มาแสดง -->
<!-- หน้าแรกของ แอพ -->
<template id="page1.html">
<ons-page id="page1">
<ons-toolbar><!-- header ของ app -->
<div class="center">Page 1</div>
</ons-toolbar><!-- header ของ app -->
<p>This is the first page.</p>
<!-- ปุ่ม Push page เมื่อกดแล้วจะทำงานที่ function change_page() -->
<ons-button onclick="change_page()" id="push-button">Push page</ons-button>
</ons-page>
</template>
<!-- หน้าแรกของ แอพ -->
<!-- หน้าสองของ แอพ -->
<template id="page2.html">
<ons-page id="page2">
<ons-toolbar><!-- header ของ app -->
<div class="right">
<!-- ปุ่ม ปิดหน้า app เมื่อกดแล้วจะทำงานที่ function pop_page() -->
<ons-toolbar-button onclick="pop_page()">
<ons-icon icon="md-close"></ons-icon>
</ons-toolbar-button>
</div>
<div class="center">Page2</div>
</ons-toolbar><!-- header ของ app -->
<p>This is the second page.</p>
</ons-page>
</template>
<!-- หน้าสองของ แอพ -->
5. ใส่ code javascript สำหรับปุ่มกด เปิด และปิด
<script>
ons.platform.select('ios');//กำหนดให้ style ของ app เป็นแบบ ios
function change_page() {
//function change_page() เมื่อกดจะไปส้งให้ ons-navigator นำ
//<template id="page2.html"> มาแสดง
//{animation:"lift"} คือการแสดงหน้า จากล่างขึ้นบนเวลาเปลี่ยนหน้า
document.querySelector('#myNavigator').pushPage('page2.html', {animation:"lift"});
}
function pop_page()
{//function pop_page สำหรับ หน้าสอง เมื่อกดแล้วจะกลับไปแสดงหน้าเดิม
document.querySelector('#myNavigator').popPage();
}
</script>
ผลลัพธ์ที่ได้คือ
เมื่อกดปุ่ม กากบาทด้านบนขวา แอพจะกลับไปแสดงหน้าเดิม
10/06/2560
การนำข้อมูลจาก blogger.com มาแสดงในหน้าเว็บด้วย blogger api
หากเรามี blog อยู่ใน blogger.com แล้วเราต้องการให้ข้อมูลใน blogger มาแสดงใน Website ของเรา
เราสามารถใช้ blogger api เพื่อนำข้อมูลจาก blogger มาแสดงในเว็บได้ดังนี้
1. เข้าไปที่ https://developers.google.com/blogger/docs/3.0/using#auth เพื่อขอ key สำหรับนำข้อมูล blog มาแสดงในเว็บ แล้วคลิกี่ API Key
3. หากเราต้องการ แสดงรายการ post ที่มีใน blogger.com ของเรา เราสามารถใช้ REST API
https://www.googleapis.com/blogger/v3/blogs/blogID/posts?key=API Key ซึ่ง response ที่ส่งกลับมาจะเป็นในรูปแบบ JSON
โดย blogID สามารถดูได้จาก หน้าบทความทั้งหมดของ blog ดังรูป
Code สำหรับแสดง post จาก blogger.com
<?php
//เรียกใช้ blogger api โดยเก็บข้อมูลของ Blog ไว้ในตัวแปล $content
$content=file_get_contents("https://www.googleapis.com/blogger/v3/blogs/blogID/posts?key=API Key");
$json=json_decode($content);//แปลงผลลัพธ์จาก blogger api ให้เป็น JSON Object
$post=$json->items;//เก็บข้อมูลการ Post ของ blog ไว้ในตัวแปร $post
for($i=0;$i<count($post);$i++)//วน loop แสดงข้อมูลแต่ละ post
{
echo "<h4>".$post[$i]->title."</h4>";//แสดงชื่อหัวข้อของ post
echo "<h5>วันที่ ".$post[$i]->published."</h5>";//แสดงวันที่แผยแพร่
echo $post[$i]->content;//แสดงเนื้อหาของโพส
echo "<hr />";
}
?>
ผลลัพธ์ที่ได้คือ
เราสามารถใช้ blogger api เพื่อนำข้อมูลจาก blogger มาแสดงในเว็บได้ดังนี้
1. เข้าไปที่ https://developers.google.com/blogger/docs/3.0/using#auth เพื่อขอ key สำหรับนำข้อมูล blog มาแสดงในเว็บ แล้วคลิกี่ API Key
2. คลิกที่ GET A KEY เราจะได้ Key ตามรูป
3. หากเราต้องการ แสดงรายการ post ที่มีใน blogger.com ของเรา เราสามารถใช้ REST API
https://www.googleapis.com/blogger/v3/blogs/blogID/posts?key=API Key ซึ่ง response ที่ส่งกลับมาจะเป็นในรูปแบบ JSON
โดย blogID สามารถดูได้จาก หน้าบทความทั้งหมดของ blog ดังรูป
Code สำหรับแสดง post จาก blogger.com
<?php
//เรียกใช้ blogger api โดยเก็บข้อมูลของ Blog ไว้ในตัวแปล $content
$content=file_get_contents("https://www.googleapis.com/blogger/v3/blogs/blogID/posts?key=API Key");
$json=json_decode($content);//แปลงผลลัพธ์จาก blogger api ให้เป็น JSON Object
$post=$json->items;//เก็บข้อมูลการ Post ของ blog ไว้ในตัวแปร $post
for($i=0;$i<count($post);$i++)//วน loop แสดงข้อมูลแต่ละ post
{
echo "<h4>".$post[$i]->title."</h4>";//แสดงชื่อหัวข้อของ post
echo "<h5>วันที่ ".$post[$i]->published."</h5>";//แสดงวันที่แผยแพร่
echo $post[$i]->content;//แสดงเนื้อหาของโพส
echo "<hr />";
}
?>
ผลลัพธ์ที่ได้คือ
9/09/2560
สร้าง Android Application Scan QR Code โดย Android Studio
จากที่เคย แนะนำการสร้าง Mobile Application สำหรับ Scan QR Code โดยใช้ Ionic กับ Cordova ไปแล้ว นั้นในครั้งนี้จะเป็นการสอนการสร้าง Android Application สำหรับ Scan QR Code แบบ Native โดยใช้ Android Studio
1. เรียกใช้ Library zxing สำหรับ Scan QR Code ใน build.gradle (module app) ตามรูป
1. เรียกใช้ Library zxing สำหรับ Scan QR Code ใน build.gradle (module app) ตามรูป
2. กำหนด Permission ให้ Application สามารถเรีกใช้งาน กล้องมือถือได้
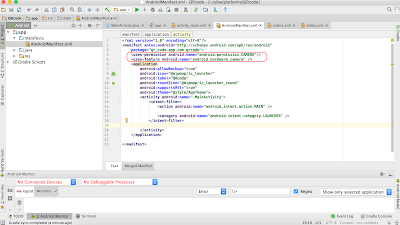
3. สร้าง Main Activity โดยมี Layout เป็น
<LinearLayout
android:gravity="center"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--TextView สำหรับแสดง text ข้อความสำหรับ ผลลัพธ์ของ QR Code ที่ scan ได้ -->
<TextView
android:textSize="48px"
android:textAlignment="center"
android:id="@+id/txtResult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="QR Code Content" />
<!--ปุ่มสำหรับกดเพื่อ Scan QR Code -->
<Button
android:layout_marginTop="20px"
android:id="@+id/scanBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Scan QR/Barcode" />
</LinearLayout>
4. เขียนคำสั่งใน MainActivity.java
TextView txtResult;//สร้าง object txtResult ที่เป็น TextView
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//กำหนดให้ txtResult มาจาก TextView ที่มี id เป็น txtResult ใน Layout
txtResult = (TextView)findViewById(R.id.txtResult);
//กำหนด ชุดคำสั่ง เมื่อ กดปุ่ม ที่มี id เป็น R.id.scanBtn ใน Layout
Button buttonIntent = (Button)findViewById(R.id.scanBtn);
buttonIntent.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//เมื่อกดปุ่ม Scan แล้วจะเปิดหน้า Scan QR Code ที่อยู่ใน class ScanActivity
Intent intent = new Intent(getApplicationContext(),ScanActivity.class);
startActivityForResult(intent,999);
}
});
}
//method ที่จะรับข้อความที่ Scan ได้จาก QR Code
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (resultCode == RESULT_OK)
{
//รับค่าข้อความที่ Scan ได้จาก QR Code
String contents = intent.getStringExtra("SCAN_RESULT");
txtResult.setText("Result : " + contents);//แสดงข้อความที่ได้ Scan ใส่ใน Layout
}
}
5. สร้าง Activity ใหม่ชื่อ ScanActivity ซึ่ง class ScanActivity จะ implements ZXingScannerView.ResultHandler ซึ่ง มาจาก https://github.com/dm77/barcodescanner
//import library สำหรับ Scan QR Code
import com.google.zxing.Result;
import me.dm7.barcodescanner.zxing.ZXingScannerView;
public class ScanActivity extends AppCompatActivity implements ZXingScannerView.ResultHandler {
private ZXingScannerView zXingScannerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scan);
scan();//เมื่อเปิด Activity มาจะให้ เรียก Method Scan เลย
}
public void scan(){ //method scan สำหรับ เปิดกล้องอ่าน QR Code
zXingScannerView =new ZXingScannerView(getApplicationContext());
setContentView(zXingScannerView);
zXingScannerView.setResultHandler(this);
zXingScannerView.startCamera();
}
@Override
protected void onPause() {
super.onPause();
zXingScannerView.stopCamera();
}
@Override
public void handleResult(Result result) {// method ที่จะทำงานเมื่อ scan QR Code แล้ว
Toast.makeText(getApplicationContext(),result.getText(), Toast.LENGTH_SHORT).show();
zXingScannerView.stopCamera();
Intent returnIntent = new Intent();
//result.getText() คือ string ข้อความที่ได้หลังจาก Scan QRCode
returnIntent.putExtra("SCAN_RESULT",result.getText());
//ส่ง string ข้อความ กลับไปที่ onActivityResult เพื่อแสดงข้อความของ QR Code
setResult(RESULT_OK,returnIntent);
finish();
}
}
ผลลัพธ์ที่ได้คือ
เมื่อรัน App
เมื่อกดปุ่ม Scan QR Code
หลังจาก Scan QR แล้ว App แสดง string ของ QR Code ตรง result
หากต้องการติดต่อเรียนทำโปรเจคเกี่ยวกับ QR Code สามารถดูข้อมูลได้ที่ www.projectsoft.biz
8/12/2560
การวาดเส้นลงในแผนที่ google map
สำหรับ Application ที่ใช้ google map และมีความจำเป็นที่จะต้องวาดเส้นใน google map ไม่ไม่ว่าจะเป็นการบอกสถานที่
หรือการแสดงเส้นทางที่เดินทางผ่านมา ( GPS Tracking ) ลงใน google map นั้น เราสามารถวาดเส้นได้ดังตัวอย่างต่อไปนี้
<!-- แผนที่ -->
<div id="map_canvas" style="width: 100%; height: 400px;"></div>
<!-- กำหนดความกว้างยาวแผนนที่ -->
<script>
var map;//ประกาศตัวแปรสำหรับ object แผนที่
var mapOptions = { //สร้างรูปแบบแผนที่
zoom: 17,//ระดับการ zoom
center: new google.maps.LatLng(13.827214295610263,100.52855014801025),
//ตำแหน่งกึงกลางแผนที่
mapTypeId: google.maps.MapTypeId.ROADMAP //ให้แสดงแบบแผนที่ถนน
}
//วาดแผนที่ที่ <div id="map_canvas" style="width: 100%; height: 300px;"></div>
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
//mapOptions คือ รูปแบบแผนที่ zoom กึ่งกลาง
//สร้างตัวแปร array เก็บ json object ตำแหน่ง ของเส้นที่จะแสดง
var json = [
{lat: 13.827214295610263, lng: 100.52855014801025},
{lat: 13.828115444270011, lng: 100.52851259708405},
{lat: 13.82850611457026, lng: 100.52838385105133},
{lat: 13.828693636081475, lng: 100.52819609642029},
{lat: 13.828818650338372, lng: 100.52801370620728},
{lat: 13.828933246681515, lng: 100.528324842453},
{lat: 13.829110350009977, lng: 100.52865743637085}
];
var line = new google.maps.Polyline({ //สร้าง object เส้นของ google map
path: json,//ข้อมูลเส้นทาง
strokeColor: '#FF0000',//สีของเส้น
strokeWeight: 2 //ความหานของเส้น
});
line.setMap(map);//กำหนดให้ แสดงเส้นในแผนที่
</script>
หรือการแสดงเส้นทางที่เดินทางผ่านมา ( GPS Tracking ) ลงใน google map นั้น เราสามารถวาดเส้นได้ดังตัวอย่างต่อไปนี้
<!-- แผนที่ -->
<div id="map_canvas" style="width: 100%; height: 400px;"></div>
<!-- กำหนดความกว้างยาวแผนนที่ -->
<script>
var map;//ประกาศตัวแปรสำหรับ object แผนที่
var mapOptions = { //สร้างรูปแบบแผนที่
zoom: 17,//ระดับการ zoom
center: new google.maps.LatLng(13.827214295610263,100.52855014801025),
//ตำแหน่งกึงกลางแผนที่
mapTypeId: google.maps.MapTypeId.ROADMAP //ให้แสดงแบบแผนที่ถนน
}
//วาดแผนที่ที่ <div id="map_canvas" style="width: 100%; height: 300px;"></div>
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
//mapOptions คือ รูปแบบแผนที่ zoom กึ่งกลาง
//สร้างตัวแปร array เก็บ json object ตำแหน่ง ของเส้นที่จะแสดง
var json = [
{lat: 13.827214295610263, lng: 100.52855014801025},
{lat: 13.828115444270011, lng: 100.52851259708405},
{lat: 13.82850611457026, lng: 100.52838385105133},
{lat: 13.828693636081475, lng: 100.52819609642029},
{lat: 13.828818650338372, lng: 100.52801370620728},
{lat: 13.828933246681515, lng: 100.528324842453},
{lat: 13.829110350009977, lng: 100.52865743637085}
];
var line = new google.maps.Polyline({ //สร้าง object เส้นของ google map
path: json,//ข้อมูลเส้นทาง
strokeColor: '#FF0000',//สีของเส้น
strokeWeight: 2 //ความหานของเส้น
});
line.setMap(map);//กำหนดให้ แสดงเส้นในแผนที่
</script>
ผลลัพธ์ที่ได้ google map จะแสดงเส้นดังรูป
7/11/2560
การ scroll ( เลื่อนหน้าเว็บ ) โดยใช้ Jquery
สำหรับ Web Application ที่มีความยาวของเนื้อหาที่ผู้ใช้ต้อง เลื่อน scroll ลงมาเพื่อดูเนื้อหาด้านล่าง หรือการกลับขึ้นไปดูเนื้อหาด้านบนซึ่งทำให้ไม่สะดวกต่อผู้ใช้
jquery สามารถแก้ปัญหาได้คือการเลื่อน scroll อัตโนมัติ โดยใช้คำสั่ง
$('html,body').animate({ scrollTop: 400 }, 600 );
{ scrollTop: 400 } คือ ให้แสดงเนื้อที่ตำแหน่ง 400 จากด้านบน
ส่วน paramether ตัวที่ 2 600 คือ ความเร็วในเลื่อน 600 มิลิวินาที
สมัครสมาชิก:
ความคิดเห็น (Atom)